
ジェネリックビューとは、指定したモデルの全レコードを取り出したり、特定のIDのものだけを取り出すといった基本的な機能を持った規定のビュークラスです。
ジェネリックビューの代表的なものとして「ListView」「DetailView」の2つをとりあげます。
ListViewについて
ListViewは指定モデルの全レコードを取り出すためのジェネリックビューです。
以下のような形で作成します。
from django.views.generic import ListView
class クラス名(ListView):
model = モデル
DetailViewについて
DetailViewは特定のレコードを取り出すためのジェネリックビューです。
以下のような形で作成します。
from django.views.generic import DetailView
class クラス名(DetailView):
model = モデルContactをジェネリックビューで表示する
views.pyにジェネリックビューを追加します。
hello/views.py
from django.views.generic import ListView
from django.views.generic import DetailView
class ContactList(ListView):
model = Friend
class ContactDetail(DetailView):
model = Friendurls.pyにurlpatternsを登録します。
hello.urls.py
from django.urls import path
from . import views
from .views import ContactList #追加
from .views import ContactDetail #追加
urlpatterns = [
path('', views.index, name='index'),
path('create', views.create, name='create'),
path('edit/<int:num>', views.edit, name='edit'),
path('delete/<int:num>', views.delete, name='delete'),
path('list', ContactList.as_view()), #追加
path('detail/<int:pk>', ContactDetail.as_view()), #追加
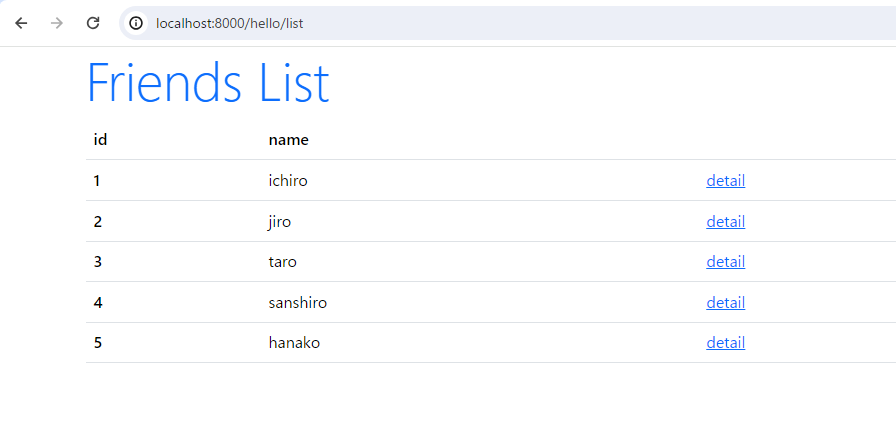
]contact_list.htmlの作成
hello/templates/hello/contact_list.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.css"
rel="stylesheet" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">
Friends List</h1>
<table class="table">
<tr>
<th>id</th>
<th>name</th>
<th></th>
</tr>
{% for item in object_list %}
<tr>
<th>{{item.id}}</th>
<td>{{item.name}}</td>
<td><a href="/hello/detail/{{item.id}}">detail</a></td>
<tr>
{% endfor %}
</table>
</body>
</html>
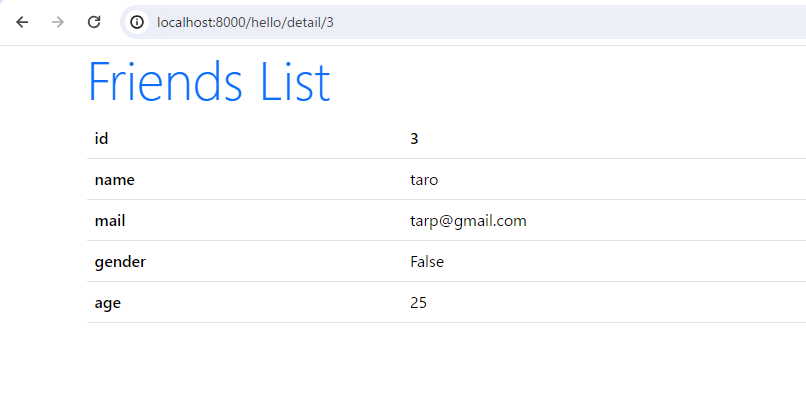
contact_detail.htmlの作成
hello/templates/hello/contact_detail.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.css"
rel="stylesheet" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">
Friends List</h1>
<table class="table">
<tr>
<th>id</th>
<th>name</th>
<th></th>
</tr>
{% for item in object_list %}
<tr>
<th>{{item.id}}</th>
<td>{{item.name}}</td>
<td><a href="/hello/detail/{{item.id}}">detail</a></td>
<tr>
{% endfor %}
</table>
</body>
</html>webブラウザにてアクセスします。


この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。

コメント