
まずは、Updateを行うためのedit.htmlを作成します。
hello/templates/hello/edit.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.css"
rel="stylesheet" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">
{{title}}</h1>
<form action="{% url 'edit' id %}"
method="post">
{% csrf_token %}
<table class="table">
{{ form.as_table }}
<tr><th><td>
<input type="submit" value="click"
class="btn btn-primary mt-2">
</td></th></tr>
</table>
</form>
</body>
</html>フォームの送信先は
<form action="{% url 'edit' id %}" となっています。これはID=1の編集をする際、/hello/edit/1というようにアドレスが設定されるようになります。
次にviews.pyにedit関数を作成します。
helli/edit.html
from django.shortcuts import render
from django.shortcuts import redirect
from .models import Contact
# from .forms import HelloForm #この文を削除する
from .forms import ContactForm #この文を新たに追記
def index(request):
data = Contact.objects.all()
params = {
'title': 'Hello',
'data': data,
}
return render(request, 'hello/index.html', params)
# create model
def create(request):
if (request.method == 'POST'):
obj = Contact()
contact = ContactForm(request.POST, instance=obj)
contact.save()
return redirect(to='/hello')
params = {
'title': 'Hello',
'form': ContactForm(),
}
return render(request, 'hello/create.html', params)
def edit(request, num):
obj = Contact.objects.get(id=num)
if (request.method == 'POST'):
contact = ContactForm(request.POST, instance=obj)
contact.save()
return redirect(to='/hello')
params = {
'title': 'Hello',
'id':num,
'form': ContactForm(instance=obj),
}
return render(request, 'hello/edit.html', params)こちらで指定のIDのオブジェクトを取得してきます。
obj = Contact.objects.get(id=num)urls.pyにeditのパスを追加します。
hello/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('create', views.create, name='create'),
path('edit/<int:num>', views.edit, name='edit'),
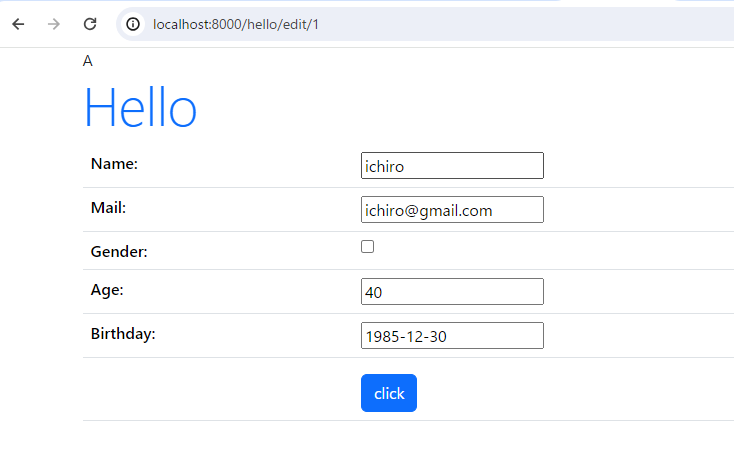
]webブラウザにてID=1を指定してアクセスします。

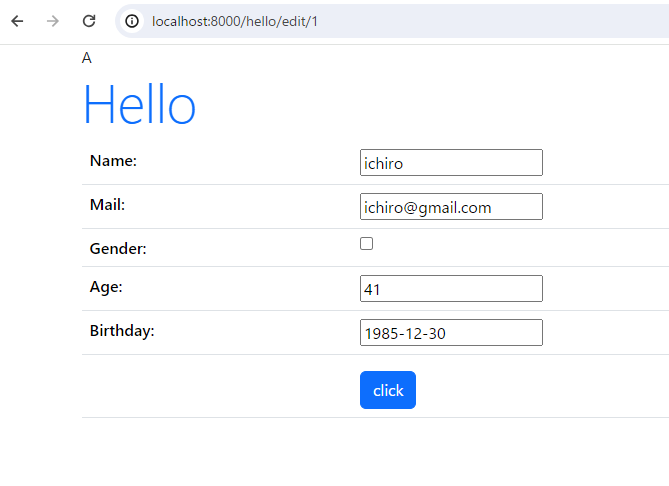
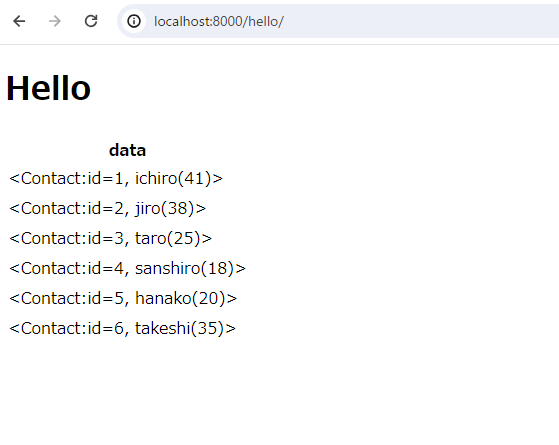
Ageを41に変更して「click」をクリックします。


この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント