webページの内容をテキストとして用意するやり方は、あまりいいとは思えません。
そこで表示ページのデータを「テンプレート」として用意し、テンプレートを読み込んで画面に表示させることができます。
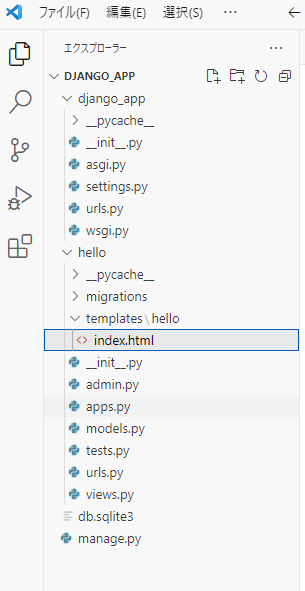
テンプレートは「django_app」→「hello」アプリケーション→「templates」→「hello」という構造になります。

テンプレートを利用するには、まずアプリケーションの登録を行う必要があります。
これを行っているのが、settings.pyというファイルです。
django_app/settings.pyのINSTALLED_APPSに、helloのアプリケーションを登録します。
追加前
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]追加後
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello',
]templates/hello/index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hello</title>
</head>
<body>
<h1>hello/index</h1>
<p>This is sample page.</p>
</body>
</html>urlpatternsの修正(初期状態に戻す)
hello/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]index関数の修正
hello/views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, 'hello/index.html')webブラウザにてアクセスします。テンプレートのindex.htmlが表示されます。

この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。

コメント