Formでは多数のクラスが用意され、様々なフィールドを利用することができます。

hello/views.py
from django.urls import path
from .views import HelloView
urlpatterns = [
path('', HelloView.as_view(), name='index'),
]hello/urls.py
class HelloForm(forms.Form):
name = forms.CharField(label='name', required=True, \
widget=forms.TextInput(attrs={'class':'form-control'}))hello/templates/index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hello</title>
</head>
<body class="container">
<h1 class="display-4 text-primary">{{title}}</h1>
<p class="h5 mt-4">{{result|safe}}</p>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
<table>
{{ form.as_p }}
<tr><td></td><td>
<input type="submit" class="btn btn-primary my-2"
value="click">
</table>
</form>
</body>
</html>CharField
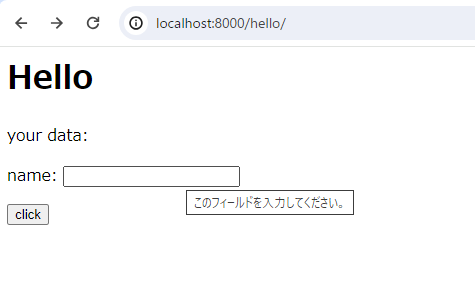
ごく一般のテキスト入力のためのクラスです。
hello/forms.py
from django import forms
class HelloForm(forms.Form):
name = forms.CharField(label='name', required=True, \
widget=forms.TextInput(attrs={'class':'form-control'}))webブラウザにてアクセスします。

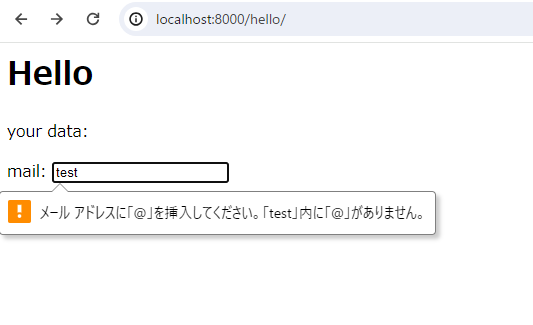
EmailField
hello/forms.py
from django import forms
class HelloForm(forms.Form):
mail = forms.EmailField(label='mail', \
widget=forms.EmailInput(attrs={'class':'form-control'}))
webブラウザにてアクセスします。Email以外の文字列を入力しようとするとエラーメッセージが表示されます。

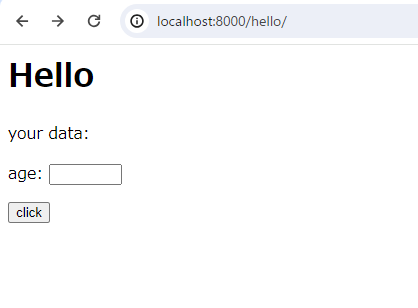
IntegerField
from django import forms
class HelloForm(forms.Form):
age = forms.IntegerField(label='age', min_value=0, max_value=100, \
widget=forms.NumberInput(attrs={'class':'form-control'}))
webブラウザにてアクセスします。値制限が入っています。


FloatField
hello/forms.py
from django import forms
class HelloForm(forms.Form):
val = forms.FloatField(label='val', min_value=0, max_value=100, \
widget=forms.NumberInput(attrs={'class':'form-control'}))webブラウザにてアクセスします。こちらも値制限が入っています。

URLField
hello/forms.py
from django import forms
class HelloForm(forms.Form):
url = forms.URLField(label='url', \
widget=forms.URLInput(attrs={'class':'form-control'}))
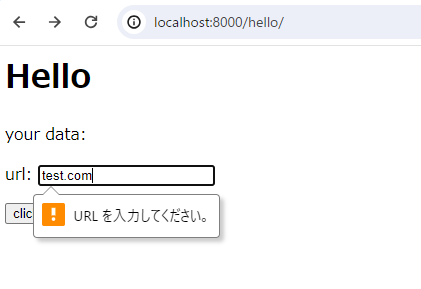
webブラウザにてアクセスします。URL以外を入力するとエラーメッセージが表示されます。

この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント