
データベースを使って多量のデータを扱うようになると、それらをどう表示させるかを考える必要が出てきます。そこで重要となる機能が「ページネーション」というものです。
Paginatorクラスの使い方
このページネーションはDjangoでは「Paginator」というクラスとして用意されています。
このクラスを使うことで簡単にページ分けしてレコードを取り出すことができます。
インスタンスの作成
変数 = Paginator(コレクション, レコード数)指定ページのレコードを取り出す
変数 = <Paginator>.get_page(番号)それでは実際にPaginatorを使ってみましょう。
urlspatterns変数の追加
/hello/urls.py
from django.urls import path
from . import views
urlpatterns = [
・・
path('<int:num>', views.index, name='index'), #追加
]/hello/views.py
from django.core.paginator import Paginator
def index(request, num=1):
data = Contact.objects.all()
page = Paginator(data, 3)
params = {
'title': 'Hello',
'message':'',
'data': page.get_page(num),
}
return render(request, 'hello/index.html', params)
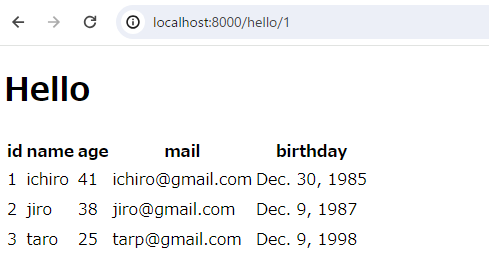
1ページ目(3件ずつ表示)

2ページ目

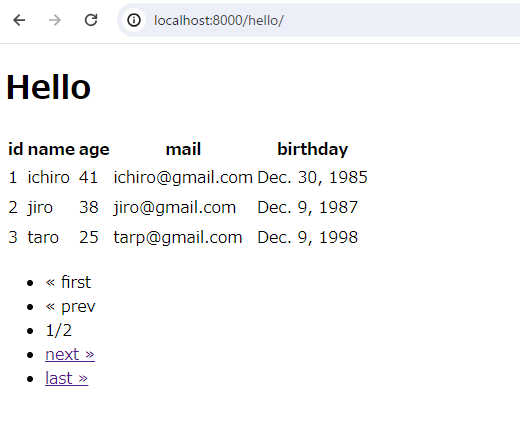
ページを移動させる
ページを移動させるには、index.htmlを下記にように修正します。
/hello/templates/hello/index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>hello</title>
</head>
<body class="container">
<h1 class="display-4 text-primary">
{{title}}</h1>
<p>{{message|safe}}</p>
<table class="table">
<tr>
<th>id</th>
<th>name</th>
<th>age</th>
<th>mail</th>
<th>birthday</th>
</tr>
{% for item in data %}
<tr>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.mail}}</td>
<td>{{item.birthday}}</td>
<tr>
{% endfor %}
</table>
<ul class="pagination justify-content-center">
{% if data.has_previous %}
<li class="page-item">
<a class="page-link" href="{% url 'index' %}">
« first</a>
</li>
<li class="page-item">
<a class="page-link"
href="{% url 'index' %}{{data.previous_page_number}}">
« prev</a>
</li>
{% else %}
<li class="page-item">
<a class="page-link">
« first</a>
</li>
<li class="page-item">
<a class="page-link">
« prev</a>
</li>
{% endif %}
<li class="page-item">
<a class="page-link">
{{data.number}}/{{data.paginator.num_pages}}</a>
</li>
{% if data.has_next %}
<li class="page-item">
<a class="page-link"
href="{% url 'index' %}{{data.next_page_number }}">
next »</a>
</li>
<li class="page-item">
<a class="page-link"
href="{% url 'index' %}{{data.paginator.num_pages}}">
last »</a>
</li>
{% else %}
<li class="page-item">
<a class="page-link">
next »</a>
</li>
<li class="page-item">
<a class="page-link">
last »</a>
</li>
{% endif %}
</ul>
</body>
</html>
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。

コメント