
CRUDとは
データベースを利用するための基本機能は、「CRUD」という4文字で表されます。
| Create | 新規作成 |
| Read | レコード取得 |
| Update | レコード内容を変更 |
| Delete | レコードを削除 |
Createを作る
forms.pyを下記のように修正します。
hello/forms.py
from django import forms
class HelloForm(forms.Form):
name = forms.CharField(label='Name', \
widget=forms.TextInput(attrs={'class':'form-control'}))
mail = forms.EmailField(label='Email', \
widget=forms.EmailInput(attrs={'class':'form-control'}))
gender = forms.BooleanField(label='Gender', required=False, \
widget=forms.CheckboxInput(attrs={'class':'form-check'}))
age = forms.IntegerField(label='Age', \
widget=forms.NumberInput(attrs={'class':'form-control'}))
birthday = forms.DateField(label='Birth', \
widget=forms.DateInput(attrs={'class':'form-control'}))create.htmlの作成

hello/templates/create.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.css"
rel="stylesheet" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">
{{title}}</h1>
<form action="{% url 'create' %}"
method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="click"
class="btn btn-primary mt-2">
</form>
</body>
</html>index.htmlを修正
hello/templates/index.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.css"
rel="stylesheet" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">
{{title}}</h1>
<table class="table">
<tr>
<th>data</th>
</tr>
{% for item in data %}
<tr>
<td>{{item}}</td>
<tr>
{% endfor %}
</table>
</body>
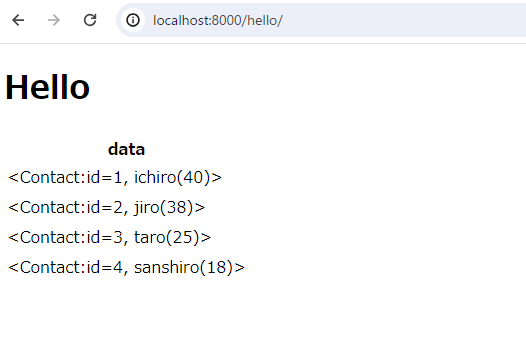
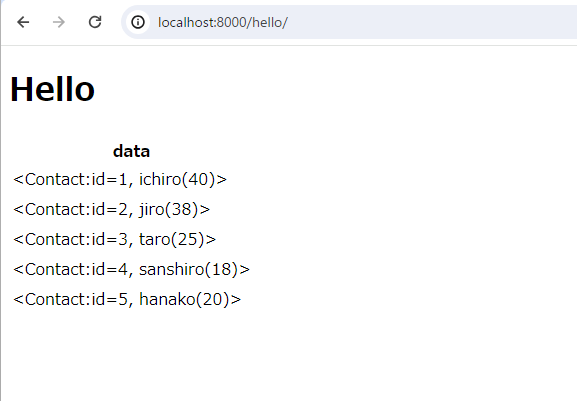
</html>現時点でwebブラウザにてアクセスすると下記のような表示になります。

views.pyにビュー関数を作成します。
hello/views.py
from django.shortcuts import render
from django.shortcuts import redirect
from .models import Contact
from .forms import HelloForm
def index(request):
data = Contact.objects.all()
params = {
'title': 'Hello',
'data': data,
}
return render(request, 'hello/index.html', params)
# create model
def create(request):
params = {
'title': 'Hello',
'form': HelloForm(),
}
if (request.method == 'POST'):
name = request.POST['name']
mail = request.POST['mail']
gender = 'gender' in request.POST
age = int(request.POST['age'])
birth = request.POST['birthday']
contact = Contact(name=name,mail=mail,gender=gender,\
age=age,birthday=birth)
contact.save()
return redirect(to='/hello')
return render(request, 'hello/create.html', params)
urls.pyを修正します。
hello/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('create', views.create, name='create'),
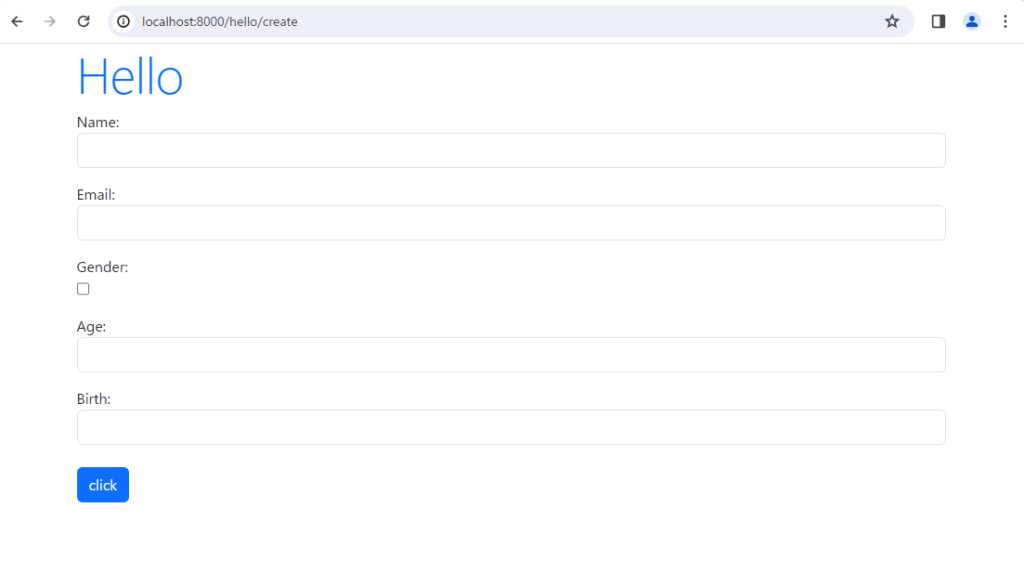
]webブラウザにてアクセスします。

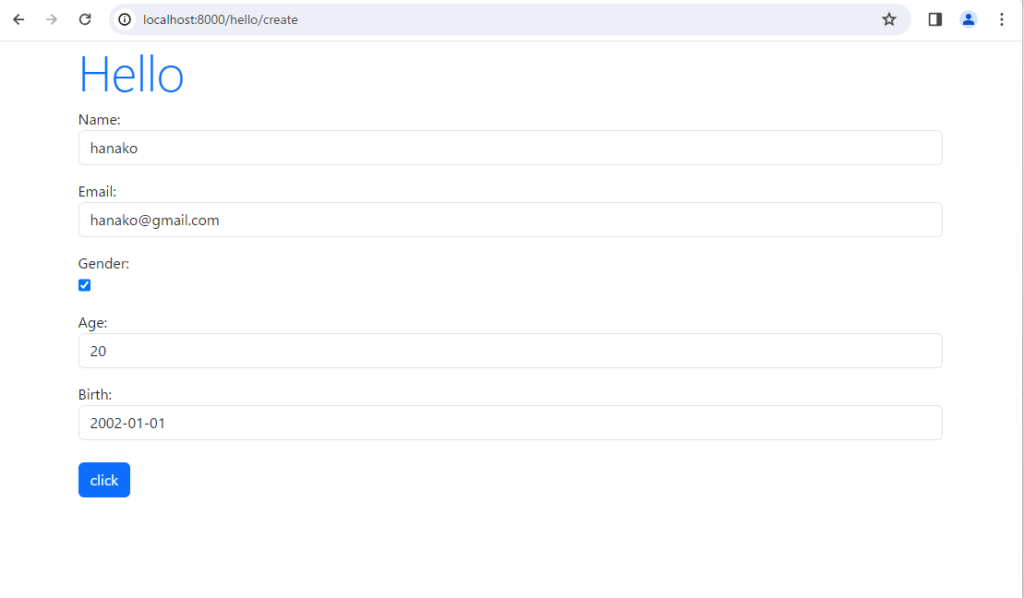
項目を入力して「click」をクリックします。


ModelFormを使う
Djangoにはモデルのためのフォームを作成する「ModelForm」というクラスも用意されています。
forms.pyを下記のように修正します。
hello/forms.py
from django import forms
from.models import Contact
class ContactForm(forms.ModelForm):
class Meta:
model = Contact
fields = ['name','mail','gender','age','birthday']
views.pyのcreate関数を修正する。
hello/views.py
# from .forms import HelloForm #この文を削除する
from .forms import ContactForm #この文を新たに追記
def create(request):
if (request.method == 'POST'):
obj = Contact()
friend = ContactForm(request.POST, instance=obj)
friend.save()
return redirect(to='/hello')
params = {
'title': 'Hello',
'form': ContactForm(),
}
return render(request, 'hello/create.html', params)create.htmlを修正する。
hello/templates/create.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.css"
rel="stylesheet" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary">
{{title}}</h1>
<form action="{% url 'create' %}"
method="post">
{% csrf_token %}
<table class="table">
{{ form.as_table }}
<tr><th><td>
<input type="submit" value="click"
class="btn btn-primary mt-2">
</td></th></tr>
</table>
</form>
</body>
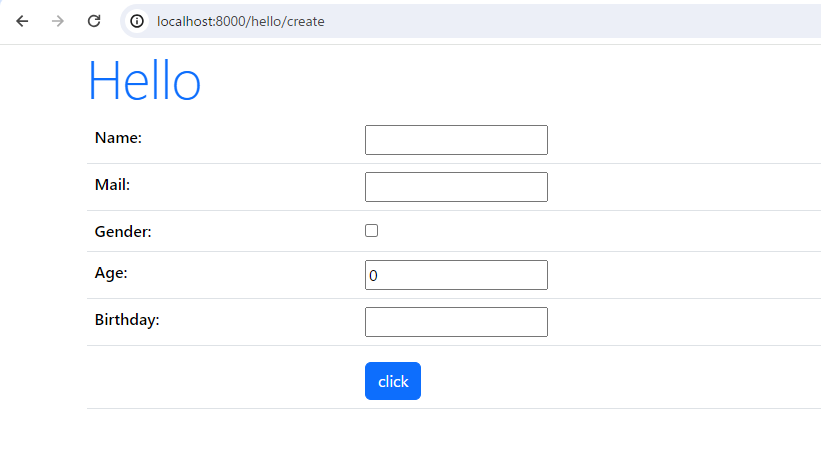
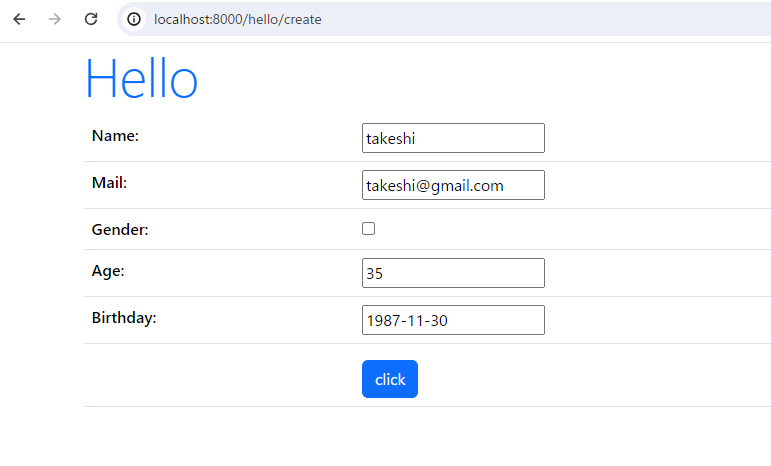
</html>webブラウザにてアクセスします。



この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント