外部からロードして使うファイルは「静的ファイル」と呼ばれます。
例えば、cssファイルやjavascriptファイルなど様々です。
静的ファイルは「static」フォルダを使い設定します。
「hello」→「static」→「hello」→「css」

hello/static/hello/css/style.css
body {
color:gray;
font-size:16pt;
}
h1 {
color:blue;
opacity:0.2;
font-size:36pt;
margin-top:-20px;
margin-bottom:0px;
text-align:right;
}
p {
margin:10px;
}
a {
color:blue;
text-decoration: none;
}index.htmlを修正する
hello/templates/index.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<link rel="stylesheet" type="text/css"
href="{% static 'hello/css/style.css' %}" />
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg}}</p>
<p><a href="{% url goto %}">{{goto}}</a></p>
</body>
</html>
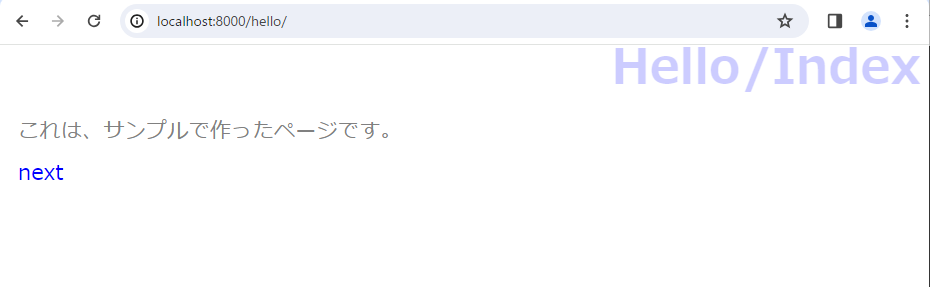
webブラウザにてアクセスします。
用意したstyle.cssが読み込まれスタイルが適用されています。

これでスタイルシートを読み込んでページをデザインすることができるようになりました。
しかし毎回デザインを定義するのは面倒です。
そこで「Bootstrap」というスタイルシートフレームワークを利用します。
まずindex.htmlを修正します。
hello/templates/index.html
{% load static %}
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap/dist/css/bootstrap.css"
rel="stylesheet" crossorigin="anonymous">
</head>
<body class="container">
<h1 class="display-4 text-primary mb-4">{{title}}</h1>
<p class="h5">{{msg}}</p>
<p class="h6"><a href="{% url goto %}">{{goto}}</a></p>
</body>
</html>
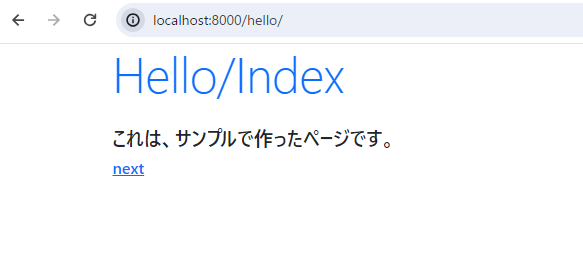
webブラウザにてアクセスすると、Bootstrapのスタイルが適用されています。

この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。

コメント