
テンプレートによる表示は複数のページを用意して、行き来することもできます。
hello/templates/hello/index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>{{title}}</title>
</head>
<body>
<h1>{{title}}</h1>
<p>{{msg}}</p>
<p><a href="{% url goto %}">{{goto}}</a></p>
</body>
</html>hello.views.py
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
params = {
'title':'Hello/Index',
'msg':'これは、サンプルで作ったページです。',
'goto':'next',
}
return render(request, 'hello/index.html', params)
def next(request):
params = {
'title':'Hello/Next',
'msg':'これは、もう1つのページです。',
'goto':'index',
}
return render(request, 'hello/index.html', params)
hello/urls.py
indexは/hello/に、nextは/hello/next/に割り当てます。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('next', views.next, name='next'),
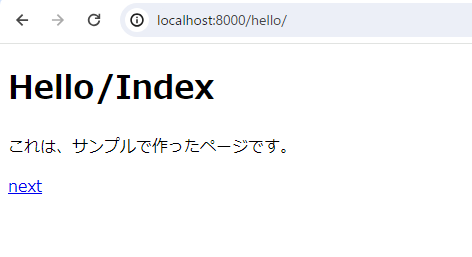
]webブラウザにてアクセスします。

nextをクリックするとページが遷移します。

この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント